Much like a heavy duvet on a cold winters morning, the prototyping process makes me feel secure. This is reassuring given the looming inevitability of having to plunge my foot onto the icy cold wooden floor (for this analogy, the users/clients who share their honest feedback, are my cold floor).
Prototyping is one of the key stages of our design process. We use it daily and include it in pretty much every key decision that arises during a design phase. In recent months, prototyping has been a hotly debated topic — with many claiming that there is currently a lack of tools that handle it with finesse.
However, with the recent announcement of Invision Studio; a tool that merges a detailed interface creation tool like Sketch, with a high fidelity prototyping and interaction toolset (similar to Origami Studio) — all in one beautiful and refined place. This is certainly something that the industry has been crying out for what seems like an age, however, the usability and effectiveness are yet to be determined. A full breakdown of our thoughts on Invision Studio will be coming in a future article.
Why is prototyping important? I have a flow chart!
Flow charts are great, and don’t get me wrong, I use them as much as the next person, however, I have noticed that I can overlook subtle detail on a flow chart. Flow charts are great to give design and development teams a clear and decisive overview as to how users will move through key flows within a platform, but unless you can test out this process, your entire thesis is based upon assumptions.
Assumptions are key to a UI/UX Designers job, we use them every day, for every stage of our process — but just like when you’ve have had one too many drinks with your mates in the pub and can’t remember much past 12am — its always best to get it checked out before assuming its ok. Prototyping will expose the holes within a flow, it will outline any areas of concern and guide you towards a much more usable and tangible end product for your users to test.

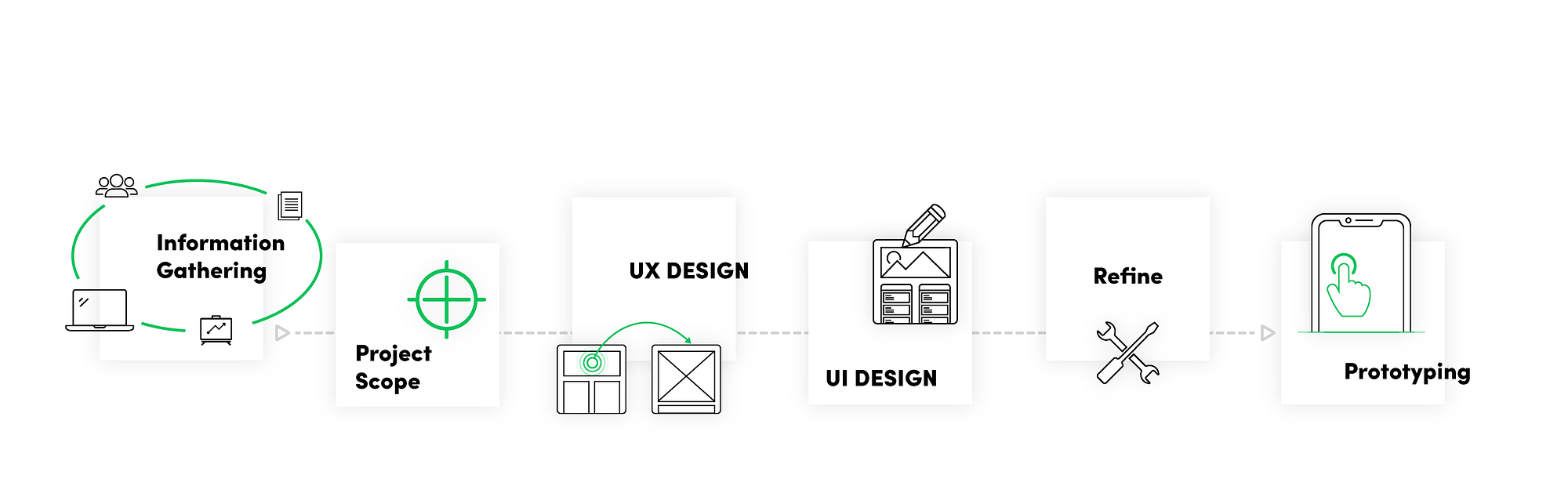
During a normal design phase, here at PixelBeard, we prototype the entire way through the process. We put a lot of premise in this style of prototyping, we encourage constant and fearless iterations, with a heavy premise on a “fail fast, learn quickly” methodology. This enables us to try multiple different approaches, and learn from this in a time and cost efficient method for both our team and the client.
Prototyping is a vital pillar in our design process
Wireframing is a great place to draft the first prototype; this stage is crucial to ensuring that the content is structured correctly, your hierarchy of information is logical and your layouts are legible. From this point on we are able to move with the confidence that the layout works, we can show this to our client or the team to assess feedback, and continue iterating until the remaining project members are happy.
High fidelity wireframing
At PixelBeard, we try and move onto higher fidelity wireframes as quickly as possible. Some design teams like to hang around in the wireframe stage for longer, and with many years of experimentation, we have refined a workflow that enables for quicker initial wireframing and a more substantial “High Fidelity” interface construction phase. This works for us, however, everyone has their own workflow (and we would love to hear about yours in the comments below!).
Upon completion of the first key flow, we will create low fidelity prototypes in Marvel. This allows us to check each of the key areas within the process further — and allows the client to have a great idea as to how their platform is coming together.
Clients love to see progress…
Like with all things in life, people like to see progress; it is reassuring and shows good forwards momentum for everyone involved. While there are occasions when saving the bulk of the work for a presentation with the client — there are also plenty of occasions where you simply want to update them on the progress of a feature or get their feedback on a sign-up flow. The great thing about a low fidelity prototype is that we are able to create, edit and update them extremely quickly. Marvel is a great tool for allowing your clients to get an idea as to what is happening within a product design cycle — allowing them to physically press, tap and swipe their way through a flow is a much more exhilarating and engaging way of bringing the client into the process than sending over flat screens on a 20 page pdf.
If at first you don’t succeed, test and test again
Once we have created a prototype, we test the hell out of it. We send it to all team members, we ask our friends, family, the butcher the baker and the candlestick maker to assess the product. We try to give as little input in this stage as possible, as this tends to weed out any of the issues as people use the prototype. If the user cants complete the desired action without our help, then what hope does a real-world user have? After the users have had the time to experiment, we will then follow up with a series of key questions such as:
“Were there any areas that you struggled to understand?”
“Did you understand the primary objective?”
“Could we improve on any areas in your opinion?”
Once we have assessed all user feedback, we will then begin to consider any key areas of interest and iterate where possible.
How prototyping can save your clients money and time in the long run
Prototyping is an extremely powerful tool — it is for that reason that we offer it as a stand-alone service. Some clients have an idea for a product but are not sure how to go about it, others have limited funds and require a prototype to look for investment. We understand that for some people an entire project is not feasible at this stage, and that is when we can discuss the option of creating a prototype; we would allow for a similar design phase as for a full project, with the same level of analysis and data-driven conclusions. We treat all design projects with the same level of detail, this means that should the project move through to development, we already have a rock solid foundation to build upon. In the long run, this approach can save the client money, and reassure them that the project is the correct fit for them and their needs.
We would love to hear your thoughts on prototyping, and what tools you use to help your daily communication on a project.
Alternatively, if you are looking to discuss possible prototyping/project options for yourself or your business — drop us an email!